How to Improve Your Conversion Rate Overnight – Without A/B Testing

We all want better conversions from our ecommerce shop.
To improve our marketing campaigns, many of us spend a lot of time thinking about what kinds of A/B tests we can run to improve results.
As wonderful as A/B testing is, however, it turns out that there are other, less popular ways to improve that won’t take as long as running an A/B test.
Let’s look at some common technical issues you can fix to bump up your conversion rate overnight.
Proper Analytics Tool Setup
Properly calibrating your analytics software (and any other tracking tools you use) is crucial to any solid marketing strategy. You should be able to find specific guides for the tool you’re using by simply searching something like “How to Set Up Google Analytics Properly”. I will cover some general tips that will apply to any tool.
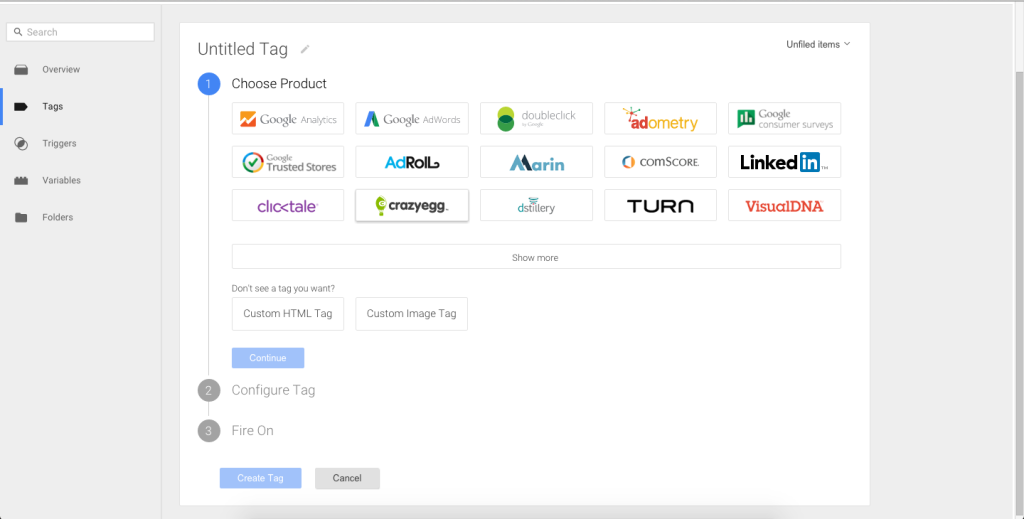
First, use a tag manager. Tag managers allow to you add scripts, pixels and other scripts to your website without having to get your developer or IT department to insert each one. You simply get the tag manager script inserted once and then you can add more tags (scripts) through a drag and drop interface.

Google has a popular option called Google Tag Manager and there are a few other options out there as well. Tag managers will also help you add custom tracking events which are sometimes required if you want to track special information that your analytics tool may not do out of the box.
Second, be sure to add all of the special features your analytics tool offers. For example, Google Analytics can track demographics, marketing spending, and ton of other options but they need to be manually set up. You want as much data as possible to get closer to the complete picture of what is happening on your site.
Once you have your analytics tool set up properly, you are able to start looking at a few categories of events that will help you improve your conversion rate without any A/B testing.
Do no skip this setup step or you may find yourself trying to improve things that won’t actually help you.
Browser-Specific Issues
The first area we want to look at is browser specific issues. If you’re not a developer, then you should know that websites are shown differently depending on which browser you’re using. This problem has plagued developers for years and can cause serious issues for conversion rates.
The most common issue here is the Internet Explorer browser, specifically some of the older versions like IE 6, IE 7 and IE 8. You might not use these browsers and perhaps you’re wondering what the big deal is. The big deal is that your customers might use these browsers and if your website isn’t functional for them then you’re losing sales simply because your customers aren’t able to properly interact with your website.
Before you get your developers to make your website work across all the browsers of the past 15 years, we need to look at our analytics data to figure out which browsers are actually causing issues.

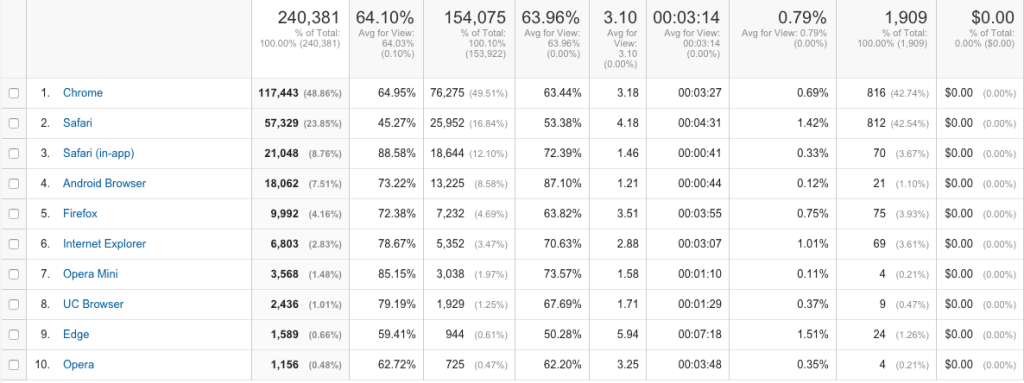
Start by looking at the conversion rate segmented by browsers. Be sure to look at all the desktop browsers together (exclude mobile browsers) and vice versa (only mobile browsers, exclude desktop). You will have an average conversion rate e.g 3%. You can then take this average and see how that compares to specific browsers like Firefox, Safari and Internet Explorer.
If any other desktop browser converts at less than 3% (our average) then we need to figure out if its worth fixing. The worth fixing comes down to the following formula:
Total Annual Visits X Average Conversion Rate = Potential Extra Conversions
If the number of potential extra conversions is more than the cost of fixing this issue (after talking to your developers) then you should fix it. You may find that the extra number of conversions isn’t worth it and you can leave as it is. You can run this test across your mobile browsers as well.
You would be surprised how many clients can bump up their conversion by simply doing this small test and discovering that a small chunk of their customers are seeing a broken website.
Site Speed
The next area we want to look at is site speed. Studies have shown that slower loading times can affect conversion rates especially as more people get accustomed to quick loading times when using popular sites like Facebook, Google, etc.
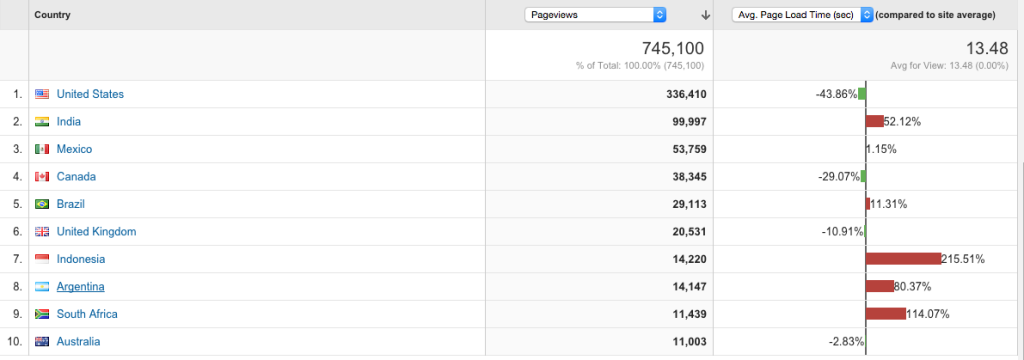
Just like with our browser test, we need to find the low hanging fruit. Start by going to your site speed report and then seeing how the average loading time is distributed across the following segments:

- User Location
- Pages
- Browser
You can the start to look at what countries seem to be experiencing the slowest loading times, what pages are loading the slowest and even what browsers seem to load slower than the average.
Some of the solutions that you can implement are:
- Add caching plugins to decrease the overall page size
- Add CDN to ensure a fast loading time any where in the world
- Optimize images and other resources which may be affecting load times
Mobile Specific Issues
We covered mobile browser issues in the first area but we also need to look at your overall mobile strategy to find issues that may be affecting conversions.
The first obvious point is to ensure your website looks great across any mobile device. This means having a dedicated mobile site or a responsive theme that is able to properly show your product information. You should also implement checkout solutions that are painless for users on small screens.
The next issue is figuring out what information to show on mobile devices. Since you have limited screen real estate, you need to really think about the crucial information your user needs to make a purchase and remove anything else.
I tend to see a lot of companies simply take all the information they show in desktops and shrink it so it shows in mobile devices. This forces users to scroll through pages of information and can seriously affect your conversion rates.
Secure Trust Signals

Finally, we need to look at trust signals. We need to spend time making sure our users trust out website and we do that by purchasing SSL certificates and making sure we can also securely store data.
What a lot of store owners forget is to tell users that they have done this! Make sure to add trust logos stating your security efforts like SSL certificates and other measures you’re taking. Sometimes users won’t see that they are browsing on the “https” format and you need to remind them of this.
Do you have any other tips or recommendations that can improve conversion rates without having to go through A/B testing? Let me know in the comments!
Tagged ab testing, analytics, conversion rate, Google
Featured image by: Omar Unlu. Licensed under CC-BY-2.0.





